Code trang trí tết cho website
Nay mình xin chia sẻ cách tạo thêm hiệu ứng hoa mai rơi, câu đối chúc tết cho website trở nên đẹp hơn có không khí Tết trong khi cận kề tới chỉ còn vài ngày.
Và bây giờ mình sẽ hướng dẫn rất đơn giản,
Bạn đang xem: code trang trí tết cho webiste
Để duy trì blog ngoài link rút gọn & mình có làm aff cho 1 số bên hosting.
Các nhà cung cấp uy tín về mặt chất lượng & đội ngũ support nên mọi người cứ yên tâm.
Nếu bạn đang có ý định mua Hosting, VPS mình có list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino: Business Hosting, NVMe Hosting và NVMe VPS
- iNet: Cloud VPS và Web Hosting
- Tenten: Wordpress Hosting, SSD Hosting, Cloud Server và Tên miền .VN
Hướng dẫn tạo hiệu ứng tết cho blog/website
- Bước 1: Copy đoạn code bên dưới
- Bước 2: Copy xong, dán dòng vừa copy trên </body>
- Bước3: Save lại và xem thành quả
Banner câu đối
<style>.tet{display:scroll;position:fixed;top:0px;z-index:999}.tet-left{left:0}.tet-right{right:0}@media (max-width:800px){.tet{display:none}}</style>
<img class='tet tet-left' src='https://1.bp.blogspot.com/-jnoHkZl5_AM/YBgnvWeDMmI/AAAAAAAADy0/R-kqgeeWA5YxmPoN7oZWG4SQeyHYtSoQACLcBGAsYHQ/s522/caudoitet1.webp'/>
<img class='tet tet-right' src='https://1.bp.blogspot.com/-l49qL0RM4Qg/YBgnvdfRExI/AAAAAAAADyw/o0av3DGxSfY7jrzMHxoTuoC1u8FPSYlCgCLcBGAsYHQ/s522/caudoitet2.webp'/>Mai vàng 2 bên
<style>.tet{display:scroll;position:fixed;top:0px;z-index:999}.tet-left{left:0}.tet-right{right:0}@media (max-width:800px){.tet{display:none}}</style>
<img class='tet tet-left' src='https://1.bp.blogspot.com/-4pEU8vfNSVg/YTrQuF7u5lI/AAAAAAAAHrU/KjGUCp0aW_4D89y2RnxMY7dotxwS3CgTACLcBGAsYHQ/s0/canh-mai-ben-trai.png' style='width:160px;'/>
<img class='tet tet-right' src='https://1.bp.blogspot.com/-YmwJNKuOTls/YTrQuNARLAI/AAAAAAAAHrQ/nSt-mfJa8vAxFWZWO8tZ74XvBpkmsrqDwCLcBGAsYHQ/s0/canh-mai-ben-phai.png' style='width:160px;'/>Tham khảo ngay: Code hoa mai rơi cho website
Hiệu ứng pháo hoa
- Pháo hoa 1:
<canvas id="canvas">Canvas is not supported in your browser.</canvas>
<style>canvas {cursor: crosshair;display: block;width: 100%;}</style>
<script>
//<![CDATA[
// when animating on canvas, it is best to use requestAnimationFrame instead of setTimeout or setInterval
// not supported in all browsers though and sometimes needs a prefix, so we need a shim
window.requestAnimFrame = ( function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ) {
window.setTimeout( callback, 1000 / 60 );
};
})();
// now we will setup our basic variables for the demo
var canvas = document.getElementById( 'canvas' ),
ctx = canvas.getContext( '2d' ),
// full screen dimensions
cw = window.innerWidth,
ch = window.innerHeight,
// firework collection
fireworks = [],
// particle collection
particles = [],
// starting hue
hue = 120,
// when launching fireworks with a click, too many get launched at once without a limiter, one launch per 5 loop ticks
limiterTotal = 5,
limiterTick = 0,
// this will time the auto launches of fireworks, one launch per 80 loop ticks
timerTotal = 80,
timerTick = 0,
mousedown = false,
// mouse x coordinate,
mx,
// mouse y coordinate
my;
// set canvas dimensions
canvas.width = cw;
canvas.height = ch;
// now we are going to setup our function placeholders for the entire demo
// get a random number within a range
function random( min, max ) {
return Math.random() * ( max - min ) + min;
}
// calculate the distance between two points
function calculateDistance( p1x, p1y, p2x, p2y ) {
var xDistance = p1x - p2x,
yDistance = p1y - p2y;
return Math.sqrt( Math.pow( xDistance, 2 ) + Math.pow( yDistance, 2 ) );
}
// create firework
function Firework( sx, sy, tx, ty ) {
// actual coordinates
this.x = sx;
this.y = sy;
// starting coordinates
this.sx = sx;
this.sy = sy;
// target coordinates
this.tx = tx;
this.ty = ty;
// distance from starting point to target
this.distanceToTarget = calculateDistance( sx, sy, tx, ty );
this.distanceTraveled = 0;
// track the past coordinates of each firework to create a trail effect, increase the coordinate count to create more prominent trails
this.coordinates = [];
this.coordinateCount = 3;
// populate initial coordinate collection with the current coordinates
while( this.coordinateCount-- ) {
this.coordinates.push( [ this.x, this.y ] );
}
this.angle = Math.atan2( ty - sy, tx - sx );
this.speed = 2;
this.acceleration = 1.05;
this.brightness = random( 50, 70 );
// circle target indicator radius
this.targetRadius = 1;
}
// update firework
Firework.prototype.update = function( index ) {
// remove last item in coordinates array
this.coordinates.pop();
// add current coordinates to the start of the array
this.coordinates.unshift( [ this.x, this.y ] );
// cycle the circle target indicator radius
if( this.targetRadius < 8 ) {
this.targetRadius += 0.3;
} else {
this.targetRadius = 1;
}
// speed up the firework
this.speed *= this.acceleration;
// get the current velocities based on angle and speed
var vx = Math.cos( this.angle ) * this.speed,
vy = Math.sin( this.angle ) * this.speed;
// how far will the firework have traveled with velocities applied?
this.distanceTraveled = calculateDistance( this.sx, this.sy, this.x + vx, this.y + vy );
// if the distance traveled, including velocities, is greater than the initial distance to the target, then the target has been reached
if( this.distanceTraveled >= this.distanceToTarget ) {
createParticles( this.tx, this.ty );
// remove the firework, use the index passed into the update function to determine which to remove
fireworks.splice( index, 1 );
} else {
// target not reached, keep traveling
this.x += vx;
this.y += vy;
}
}
// draw firework
Firework.prototype.draw = function() {
ctx.beginPath();
// move to the last tracked coordinate in the set, then draw a line to the current x and y
ctx.moveTo( this.coordinates[ this.coordinates.length - 1][ 0 ], this.coordinates[ this.coordinates.length - 1][ 1 ] );
ctx.lineTo( this.x, this.y );
ctx.strokeStyle = 'hsl(' + hue + ', 100%, ' + this.brightness + '%)';
ctx.stroke();
ctx.beginPath();
// draw the target for this firework with a pulsing circle
ctx.arc( this.tx, this.ty, this.targetRadius, 0, Math.PI * 2 );
ctx.stroke();
}
// create particle
function Particle( x, y ) {
this.x = x;
this.y = y;
// track the past coordinates of each particle to create a trail effect, increase the coordinate count to create more prominent trails
this.coordinates = [];
this.coordinateCount = 5;
while( this.coordinateCount-- ) {
this.coordinates.push( [ this.x, this.y ] );
}
// set a random angle in all possible directions, in radians
this.angle = random( 0, Math.PI * 2 );
this.speed = random( 1, 10 );
// friction will slow the particle down
this.friction = 0.95;
// gravity will be applied and pull the particle down
this.gravity = 1;
// set the hue to a random number +-20 of the overall hue variable
this.hue = random( hue - 20, hue + 20 );
this.brightness = random( 50, 80 );
this.alpha = 1;
// set how fast the particle fades out
this.decay = random( 0.015, 0.03 );
}
// update particle
Particle.prototype.update = function( index ) {
// remove last item in coordinates array
this.coordinates.pop();
// add current coordinates to the start of the array
this.coordinates.unshift( [ this.x, this.y ] );
// slow down the particle
this.speed *= this.friction;
// apply velocity
this.x += Math.cos( this.angle ) * this.speed;
this.y += Math.sin( this.angle ) * this.speed + this.gravity;
// fade out the particle
this.alpha -= this.decay;
// remove the particle once the alpha is low enough, based on the passed in index
if( this.alpha <= this.decay ) {
particles.splice( index, 1 );
}
}
// draw particle
Particle.prototype.draw = function() {
ctx. beginPath();
// move to the last tracked coordinates in the set, then draw a line to the current x and y
ctx.moveTo( this.coordinates[ this.coordinates.length - 1 ][ 0 ], this.coordinates[ this.coordinates.length - 1 ][ 1 ] );
ctx.lineTo( this.x, this.y );
ctx.strokeStyle = 'hsla(' + this.hue + ', 100%, ' + this.brightness + '%, ' + this.alpha + ')';
ctx.stroke();
}
// create particle group/explosion
function createParticles( x, y ) {
// increase the particle count for a bigger explosion, beware of the canvas performance hit with the increased particles though
var particleCount = 30;
while( particleCount-- ) {
particles.push( new Particle( x, y ) );
}
}
// main demo loop
function loop() {
// this function will run endlessly with requestAnimationFrame
requestAnimFrame( loop );
// increase the hue to get different colored fireworks over time
hue += 0.5;
// normally, clearRect() would be used to clear the canvas
// we want to create a trailing effect though
// setting the composite operation to destination-out will allow us to clear the canvas at a specific opacity, rather than wiping it entirely
ctx.globalCompositeOperation = 'destination-out';
// decrease the alpha property to create more prominent trails
ctx.fillStyle = 'rgba(0, 0, 0, 0.5)';
ctx.fillRect( 0, 0, cw, ch );
// change the composite operation back to our main mode
// lighter creates bright highlight points as the fireworks and particles overlap each other
ctx.globalCompositeOperation = 'lighter';
// loop over each firework, draw it, update it
var i = fireworks.length;
while( i-- ) {
fireworks[ i ].draw();
fireworks[ i ].update( i );
}
// loop over each particle, draw it, update it
var i = particles.length;
while( i-- ) {
particles[ i ].draw();
particles[ i ].update( i );
}
// launch fireworks automatically to random coordinates, when the mouse isn't down
if( timerTick >= timerTotal ) {
if( !mousedown ) {
// start the firework at the bottom middle of the screen, then set the random target coordinates, the random y coordinates will be set within the range of the top half of the screen
fireworks.push( new Firework( cw / 2, ch, random( 0, cw ), random( 0, ch / 2 ) ) );
timerTick = 0;
}
} else {
timerTick++;
}
// limit the rate at which fireworks get launched when mouse is down
if( limiterTick >= limiterTotal ) {
if( mousedown ) {
// start the firework at the bottom middle of the screen, then set the current mouse coordinates as the target
fireworks.push( new Firework( cw / 2, ch, mx, my ) );
limiterTick = 0;
}
} else {
limiterTick++;
}
}
// mouse event bindings
// update the mouse coordinates on mousemove
canvas.addEventListener( 'mousemove', function( e ) {
mx = e.pageX - canvas.offsetLeft;
my = e.pageY - canvas.offsetTop;
});
// toggle mousedown state and prevent canvas from being selected
canvas.addEventListener( 'mousedown', function( e ) {
e.preventDefault();
mousedown = true;
});
canvas.addEventListener( 'mouseup', function( e ) {
e.preventDefault();
mousedown = false;
});
// once the window loads, we are ready for some fireworks!
window.onload = loop;
//]]>
</script>- Pháo hoa 2:
<script>
//<![CDATA[
var bits=90;var speed=33;var bangs=7;var colours=new Array("#03f","#f03","#fff","#f7efa1","#0cf","#f93","#f0c","#fff");var bangheight=new Array();var intensity=new Array();var colour=new Array();var Xpos=new Array();var Ypos=new Array();var dX=new Array();var dY=new Array();var stars=new Array();var decay=new Array();var swide=800;var shigh=600;var boddie;window.onload=function(){if(document.getElementById){var i;boddie=document.createElement("div");boddie.style.position="fixed";boddie.style.top="0px";boddie.style.left="0px";boddie.style.overflow="visible";boddie.style.width="1px";boddie.style.height="1px";boddie.style.backgroundColor="transparent";document.body.appendChild(boddie);set_width();for(i=0;i<bangs;i++){write_fire(i);launch(i);setInterval('stepthrough('+i+')',speed);}}}
function write_fire(N){var i,rlef,rdow;stars[N+'r']=createDiv('|',12);boddie.appendChild(stars[N+'r']);for(i=bits*N;i<bits+bits*N;i++){stars[i]=createDiv('*',13);boddie.appendChild(stars[i]);}}
function createDiv(char,size){var div=document.createElement("div");div.style.font=size+"px monospace";div.style.position="absolute";div.style.backgroundColor="transparent";div.appendChild(document.createTextNode(char));return(div);}
function launch(N){colour[N]=Math.floor(Math.random()*colours.length);Xpos[N+"r"]=swide*0.5;Ypos[N+"r"]=shigh-5;bangheight[N]=Math.round((0.5+Math.random())*shigh*0.4);dX[N+"r"]=(Math.random()-0.5)*swide/bangheight[N];if(dX[N+"r"]>1.25)stars[N+"r"].firstChild.nodeValue="/";else if(dX[N+"r"]<-1.25)stars[N+"r"].firstChild.nodeValue="\\";else stars[N+"r"].firstChild.nodeValue="|";stars[N+"r"].style.color=colours[colour[N]];}
function bang(N){var i,Z,A=0;for(i=bits*N;i<bits+bits*N;i++){Z=stars[i].style;Z.left=Xpos[i]+"px";Z.top=Ypos[i]+"px";if(decay[i])decay[i]--;else A++;if(decay[i]==15)Z.fontSize="10px";else if(decay[i]==7)Z.fontSize="2px";else if(decay[i]==1)Z.visibility="hidden";Xpos[i]+=dX[i];Ypos[i]+=(dY[i]+=1.25/intensity[N]);}
if(A!=bits)setTimeout("bang("+N+")",speed);}
function stepthrough(N){var i,M,Z;var oldx=Xpos[N+"r"];var oldy=Ypos[N+"r"];Xpos[N+"r"]+=dX[N+"r"];Ypos[N+"r"]-=4;if(Ypos[N+"r"]<bangheight[N]){M=Math.floor(Math.random()*3*colours.length);intensity[N]=5+Math.random()*4;for(i=N*bits;i<bits+bits*N;i++){Xpos[i]=Xpos[N+"r"];Ypos[i]=Ypos[N+"r"];dY[i]=(Math.random()-0.5)*intensity[N];dX[i]=(Math.random()-0.5)*(intensity[N]-Math.abs(dY[i]))*1.25;decay[i]=25+Math.floor(Math.random()*25);Z=stars[i];if(M<colours.length)Z.style.color=colours[i%2?colour[N]:M];else if(M<2*colours.length)Z.style.color=colours[colour[N]];else Z.style.color=colours[i%colours.length];Z.style.fontSize="20px";Z.style.visibility="visible";}
bang(N);launch(N);}
stars[N+"r"].style.left=oldx+"px";stars[N+"r"].style.top=oldy+"px";}
window.onresize=set_width;function set_width(){var sw_min=999999;var sh_min=999999;if(document.documentElement&&document.documentElement.clientWidth){if(document.documentElement.clientWidth>0)sw_min=document.documentElement.clientWidth;if(document.documentElement.clientHeight>0)sh_min=document.documentElement.clientHeight;}
if(typeof(self.innerWidth)!="undefined"&&self.innerWidth){if(self.innerWidth>0&&self.innerWidth<sw_min)sw_min=self.innerWidth;if(self.innerHeight>0&&self.innerHeight<sh_min)sh_min=self.innerHeight;}
if(document.body.clientWidth){if(document.body.clientWidth>0&&document.body.clientWidth<sw_min)sw_min=document.body.clientWidth;if(document.body.clientHeight>0&&document.body.clientHeight<sh_min)sh_min=document.body.clientHeight;}
if(sw_min==999999||sh_min==999999){sw_min=800;sh_min=600;}
swide=sw_min;shigh=sh_min;}
//]]>
</script>Xem thêm: Code pháo hoa cho webiste HTML đẹp
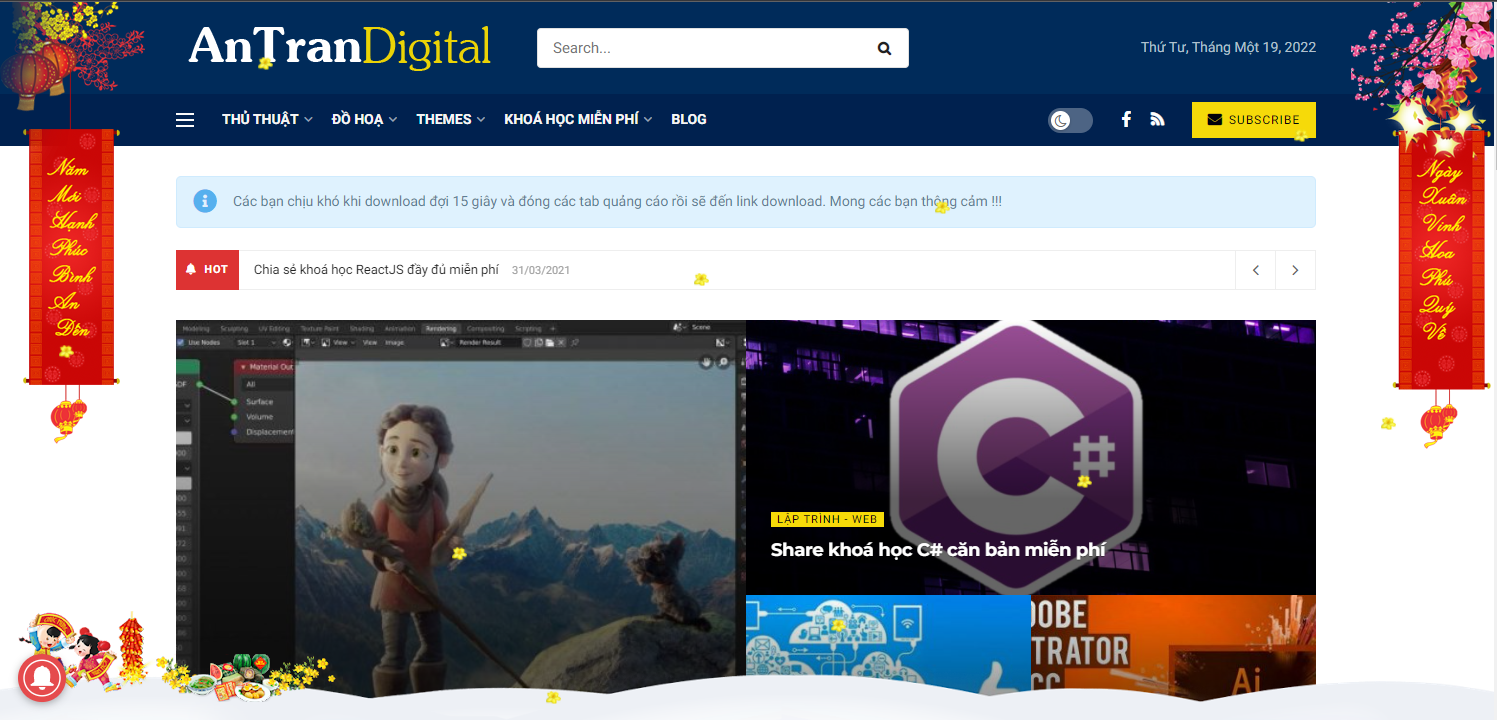
Hình ảnh & demo bên dưới:

Vừa rồi mình đã chia sẻ code hiệu ứng trang trí web tết cho dịp năm mới Tết Nguyên Đán đang cận kề.
CHÚC CÁC BẠN THÀNH CÔNG !!!














