Khái quát
Nếu bạn đang vô tình vào đọc một bài viết có chia sẻ code, thì bạn sẽ thấy code sẽ được nằm trong một khung rất riêng biệt trong phần còn lại trong bài viết.
Bạn cũng muốn website của chính mình cũng có một khung chứa code làm nổi bật.
Thì hôm nay An Tran Digital sẽ giới thiệu các đến 1 plugin, mình đã thử nhiều plugin thì có vài plugin có thể khó sử dụng, không tương thích 1 vài bản wordpress,.v.v..thì mình thấy plugin Customizable Syntax Highlighter tạo cách hiển thị code trong bài viết wordpress (tạo khung chứa code trong bài viết wordpres) dễ sử dụng và tuỳ biến đa dạng.
Để duy trì blog ngoài link rút gọn & mình có làm aff cho 1 số bên hosting.
Các nhà cung cấp uy tín về mặt chất lượng & đội ngũ support nên mọi người cứ yên tâm.
Nếu bạn đang có ý định mua Hosting, VPS mình có list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino: Business Hosting, NVMe Hosting và NVMe VPS
- iNet: Cloud VPS và Web Hosting
Nó phù hợp với các theme và bản wordpress 5.8.4 mình đang dùng.
Hướng dẫn cài đặt
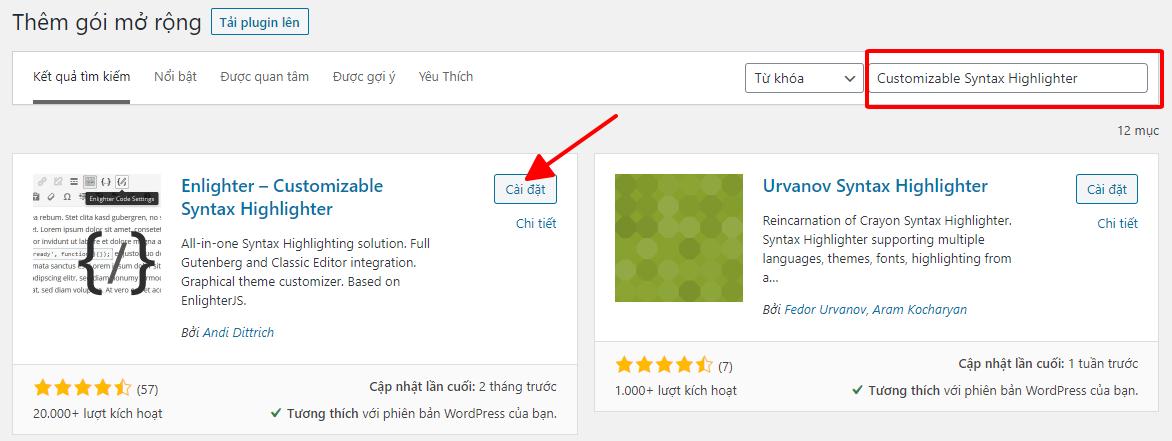
- Bước 1: Vào Plugin -> Cài mới nhập vào ô tìm kiếm là Customizable Syntax Highlighter – rồi click Cài đặt & Kích hoạt

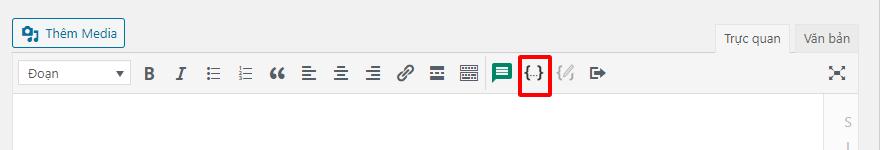
- Bước 2: Vào Tạo bài viết, chọn vào biểu tượng giống trong hình

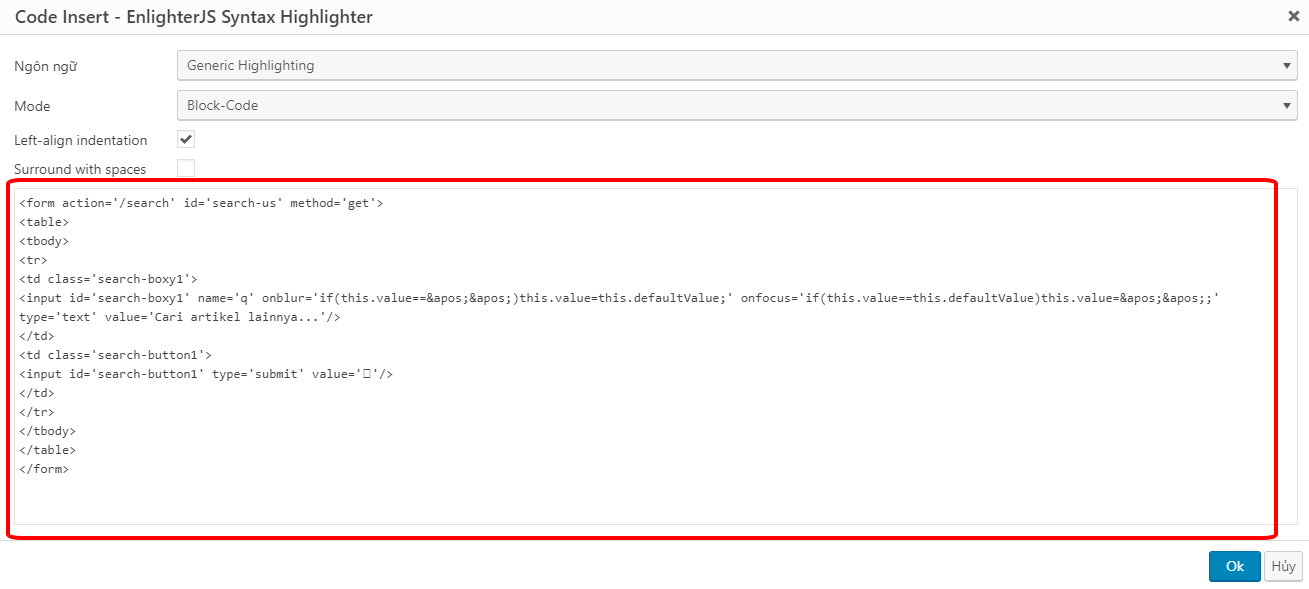
- Bước 3: Tiếp theo là chỉ việc để phần Code trong khung -> Nhấn OK

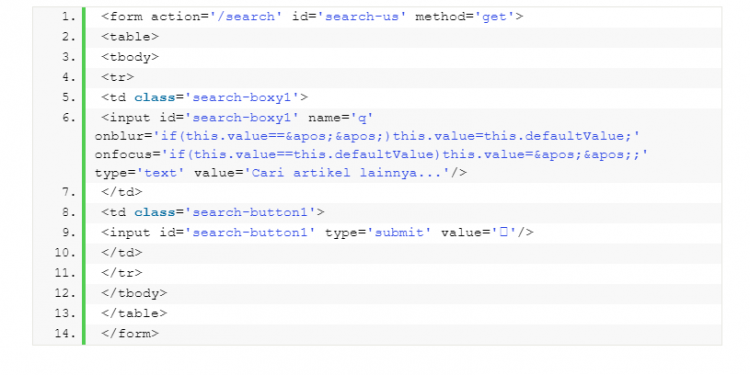
Đây là kết quả:
<form action='/search' id='search-us' method='get'> <table> <tbody> <tr> <td class='search-boxy1'> <input id='search-boxy1' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Cari artikel lainnya...'/> </td> <td class='search-button1'> <input id='search-button1' type='submit' value=''/> </td> </tr> </tbody> </table> </form>
Ngoài ra các bạn có thể tuỳ chỉnh giao diện khung chứa code.
Các bạn vào Enlighter -> Appearance. Ngay mục Theme click chuột vào để cho hiện list cho chọn theme mà bạn ưng ý nhất.
Vừa rồi thì An Trần Digital giới thiệu các bạn cách làm tạo khung chứa code trong bài viết khi đăng lên website.
Cám ơn mọi người đã xem bài viết này.
Chúc mọi người thành công !!!