Cách ẩn Widget trên giao diện điện thoại
Trong bài viết lần này An Trần Digital sẽ hướng dẫn các bạn cách ẩn widget trên giao diện mobile cho website. Cách làm này nếu bạn muốn người dùng trải nghiệm tốt hơn, sắp xếp bố cục widget (sidebar) gọn gàng. Qua cách này bạn có thể dễ dàng muốn ẩn widget nào mà bạn muốn ẩn trên mọi thiết bị bất kỳ nào muốn. Hãy làm theo hướng dẫn bên dưới đây nhé.
Có thể tham khảo thêm: Plugin chèn code trong bài viết wordpress
Bước 1: Tải plugin Widget CSS Classes
Đầu tiên, bạn vào quản trị website của bạn rồi chọn Plugin -> Cài mới sau đó click vào khung tìm nhập Widget CSS Classes rồi cài đặt và kích hoạt hoặc bạn có tải plugin tại đây rồi thêm vào.
Bước 2: Thêm mã CSS
Tiếp theo, bạn cần phải thêm đoạn mã CSS cho Widget CSS Classes bằng cách vào file style.css ngay trong giao diện (theme) của bạn đang dùng. Dưới đây là đoạn mã
Để duy trì blog ngoài link rút gọn & mình có làm aff cho 1 số bên hosting.
Các nhà cung cấp uy tín về mặt chất lượng & đội ngũ support nên mọi người cứ yên tâm.
Nếu bạn đang có ý định mua Hosting, VPS mình có list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino: Business Hosting, NVMe Hosting và NVMe VPS
- iNet: Cloud VPS và Web Hosting
@media only screen and (max-width:480px) {
.hide_on_mobile {
display: none !important;}
}Các bạn lưu ý khi thêm đoạn CSS xong, thì nó sẽ ẩn trên bấy kỳ màn hình như là 480px và ngoài ra kích thước nhỏ hơn. Và chú ý hơn class quan trọng ở đây là hide_on_mobile
Bước 3: Tiến hành ẩn Widget
Bạn hãy vào Appearance -> Widget rồi sau đó bạn chọn Widget mà bạn muốn ẩn.
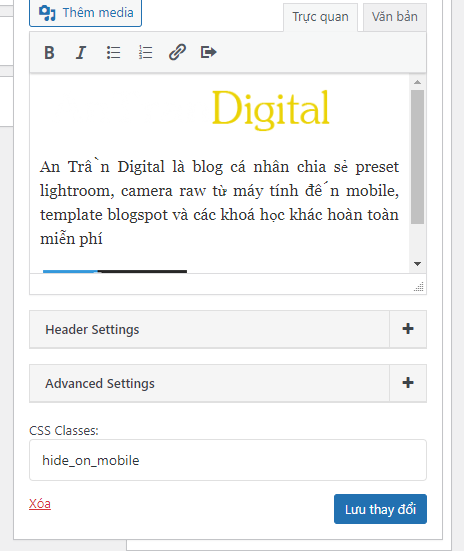
Sau khi chọn xong, sẽ có CSS Classes và bạn nhập vào hide_on_mobile như hình dưới

Mong qua cách làm này An Trần Digital sẽ giải đáp được thắc mắc mong muốn các bạn đang muốn cách ẩn widget trên giao diện mobile cho website của mình để trải nghiệm tốt hơn và nhanh hơn cho người dùng.
Nếu thấy bài viết có ích thì đừng ngần ngại đánh giá 5 sao cho mình nhé.
Chúc các bạn thành công!!!














